« Google » stories
Le format « AMP-Story » ou comment raconter une histoire sous forme verticale.
En tant que photographe et réalisateur, la schizophrénie n’est jamais très loin lorsque l’on réalise des contenus pour le web. Faut-il continuer à filmer et à photographier comme on en avait l’habitude ? C’est à dire la majeure partie du temps en format horizontal ? Ou faut-il dorénavant passer en format vertical (et privilégier les contenus sur smartphones) ? Voire faire les deux en même temps sans trop savoir ce que l’on fera après ? Le problème de la verticalité est que jusqu’à maintenant, les moyens de créativité sur Internet étaient limités. Il fallait utiliser un service tierce, comme Facebook ou Instagram. Et sur Instagram, trop de limites : limites en durée, limites en créativité… et surtout : comment archiver et faire apparaitre ces Stories dans les moteurs de recherche ?
Google AMP-Story
Pour résoudre toutes ces contraintes à la fois (sauf la schizophrénie du photographe), Google développe depuis 2018 les AMP-Stories.
Le format AMP pour Accelerated Mobile Pages permet d’apporter un contenu web adapté à la navigation mobile. Cette technologie repose sur un format de page allégée plus rapide à charger. Par ailleurs, les AMP Stories sont indexées par les moteurs de recherche.
Google ouvre à tous les sites web la possibilité d’avoir une AMP Story : le projet AMP étant un projet open source. La création de contenu est encore à ce jour expérimentale. Pour montrer tout le potentiel de ce format AMP Story, Google a fait tester ce nouveau format à quelques gros éditeurs de contenu dont le « Washington Post ».
Enfin de la créativité !
Ayant découvert ce nouveau format dans le cadre de mon mémoire de marketing digital, cela fut une révélation. Restait à réaliser ces histoires sans rien connaître du codage informatique (ou seulement dans ses généralités).
Lire mon mémoire de marketing digital consacré au brand content
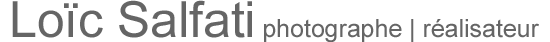
Le premier véritable projet utilisant la forme des AMP-Stories fut l’exposition « Héritages » du designer Jean-Baptiste Auvray. Ce projet résumait toute la problématique de la diffusion de contenus digitaux. J’avais en effet depuis plusieurs années réalisé de nombreuses images photo et vidéo sans avoir trouvé le moyen de les diffuser d’une manière qui me convenait (une telle exposition demande un travail sur plusieures années, de la réflexion à la création des chaises).
La forme enfin définie, restait à trouver l’angle d’approche. Je me suis finalement basé sur le texte de l’exposition : « Précautions d’emploi » qui liste avec un certain sens de l’humour les différents façon de ressentir et de comprendre l’exposition. Ce texte correspondait parfaitement à l’esprit « Story ».
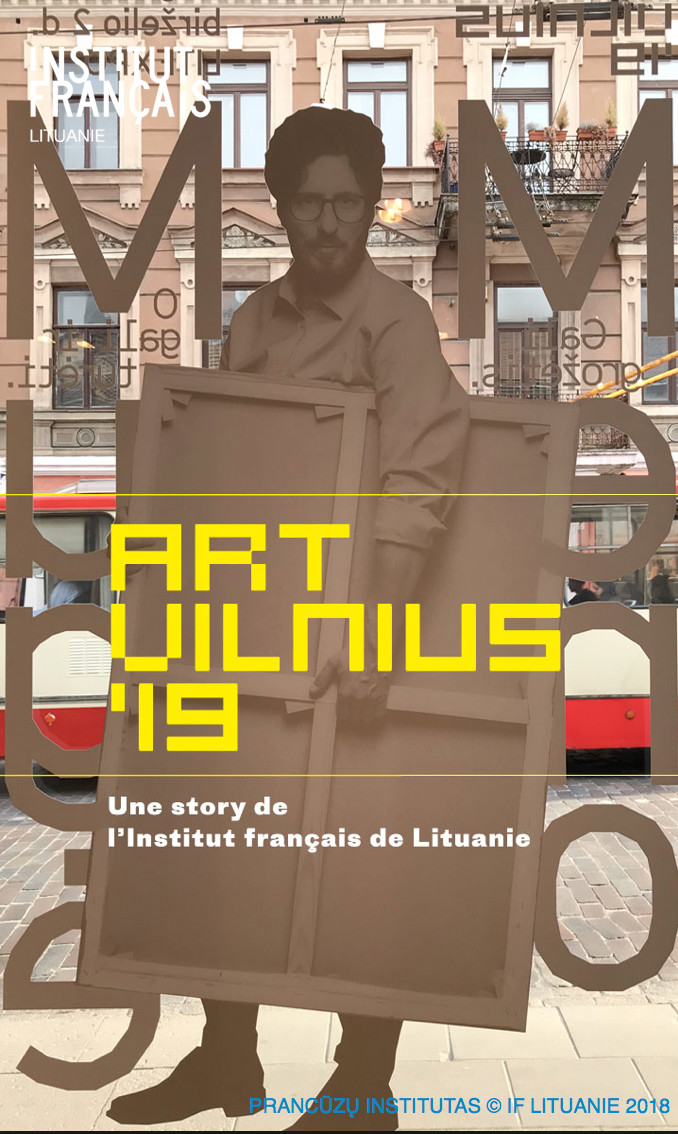
Au final, ce travail qui a demandé quelques heures de travail est bien référencé sur Google contrairement à une story Facebook ou Instagram :

La suite…
Il est évident que chaque projet de contenus demande une réflexion en amont sur la manière de le diffuser. Cependant, le nouveau format AMP-Story vient compléter la panoplie des possibilités et surtout propose enfin une alternative créative à la lecture verticale sur smartphone. Le fait de maitriser la lecture permet aussi d’être acteur de l’histoire. Cela permet d’aller à son rythme, d’avancer, de revenir en arrière. Cette méthode de lecture permet d’imaginer des tutoriels, des recettes de cuisine, des manuels d’utilisation de produits…
Au final, c’est dans la création quotidienne que ce format s’imposera ou non, notamment pour les petites structures qui souhaitent créer des contenus éditoriaux originaux. Le défi est cependant intéressant.
La suite…2
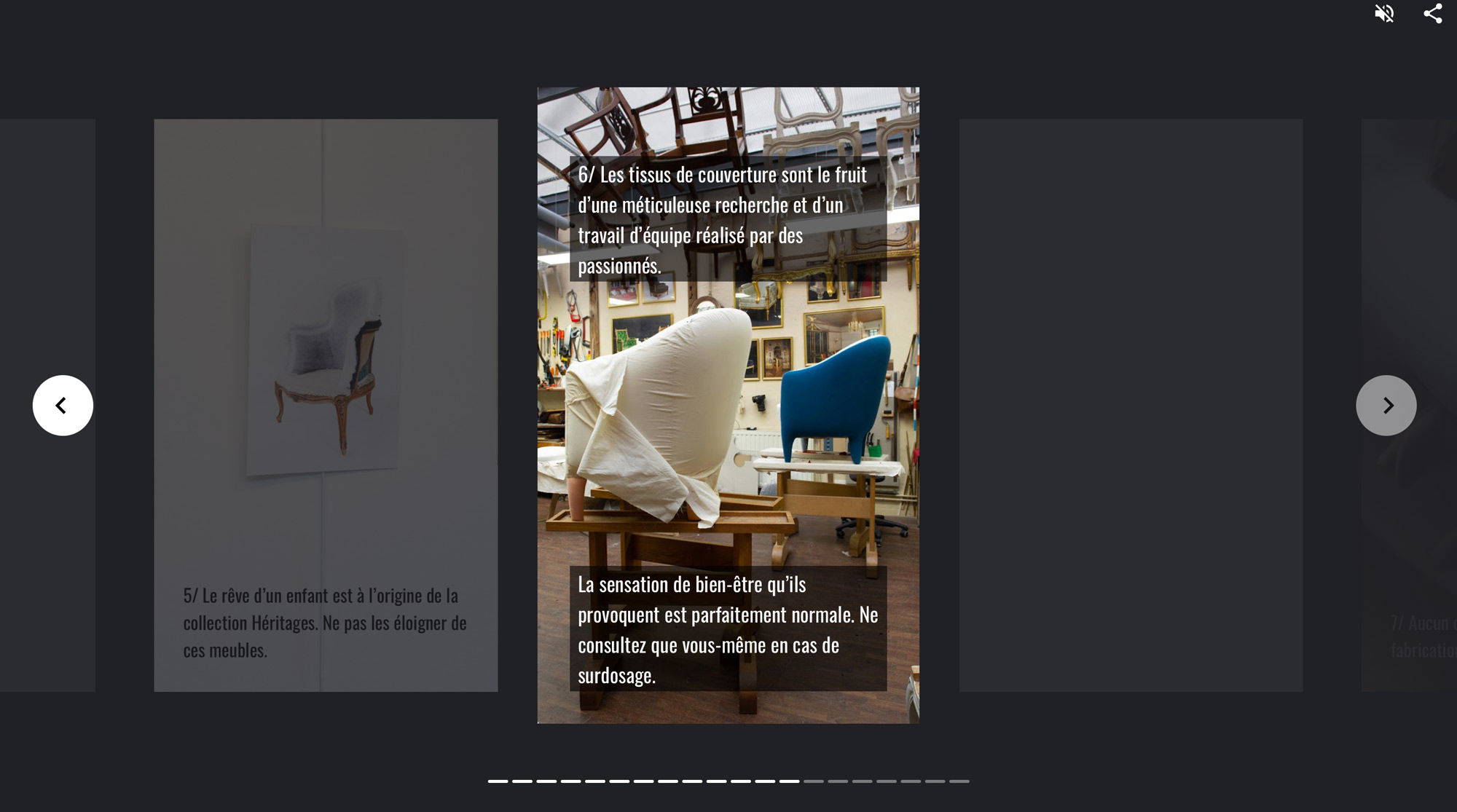
Cependant le format Google n’est pas le seul adapté pour créer des stories qui viennent en complément d’un événement. D’autres logiciels plus intuitifs permettent la création de ces nouveaux supports de communication. Cependant par rapport à la Google AMP Story, il n’y a pas de possibilité de référencement, ce qui limite l’intérêt de ce système, sauf pour des événements ponctuels ou des expositions avec la possibilité de scanner un QR code qui renvoi vers la story réalisée. Dans ce cas, la story vient en complément de l’événement.
Exemple de l’exposition en pleine air de l’artiste Marcel Cerf à Vilnius. Pendant deux mois, des photographies grand format ont été installées dans les rues de la ville de Vilnius, à l’endroit même où elles avaient été prises 80 ans auparavant. Un QR code imprimé sur chaque panneau permettait de de connecter directement à la story de l’exposition.